MERN stack is one of the technology stack gaining popularity these days. The technology stack is the set of tools and frameworks that are used in software development.
These sets are wisely chosen to work together in order to build a well-functioning software.
Some other examples of widely used web development technology stacks are:
- MERN (MongoDB, ExpressJS, ReactJS, NodeJS)
- LAMP (Linux, Apache, MySQL, PHP)
- MEAN (MongoDB, ExpressJS, AngularJS, NodeJS)
So, the MERN stack is one of the powerful stacks and highly in demand today. It will help to boost your career if you’re able to build and deploy good MERN applications.
All That You Need to Know about the MERN Stack:
Table of Contents
What is MERN Stack?

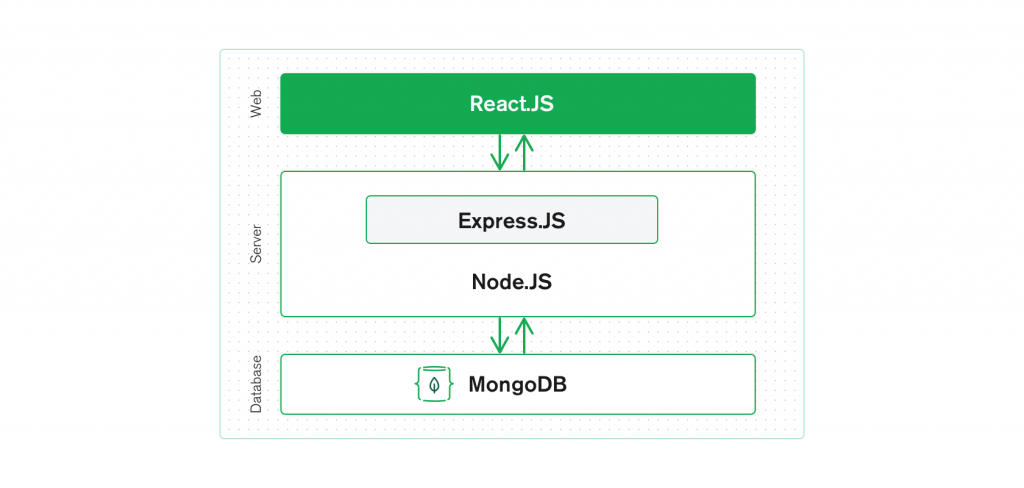
The MERN stack is a tech stack based on javascript which is designed for a smoother development process. It helps in faster and easier deployment of full-stack web applications. MERN comprises four open-source components: MongoDB, Express, React, and Node.js.
All the four technologies provide an end-to-end framework for developers to work in and have a big role in the development of web applications.
4 Components of MERN Stack:
All four components have a vital role in this technology stack. Here is what these technologies are used for in developing a web application when using the MERN stack:
1. MongoDB: Cross-Platform Document Database
MongoDB is a document-oriented and NO-SQL i.e non-relational database used to store the application.
MongoDB is a schema-less database as compared to the traditional database that used to have a systematic design based on tables. In this, the data is stored with the help of JSON (Javascript Object Notation)-based query language in flexible documents.
The data structure can be changed anytime as the size, content and number of fields in documents may differ from one another. So, MongoDB is easily scalable.
2. Express: Back-End Web Application Framework
Express.js is a web application framework layered on top of Node.js. It is used to build the backend of a site with the help of Node.js functions and structures. Express.js is used for simplifying the task of writing server code rather than writing it by hand on Node.js.
Express.js was developed because Node.js wasn’t meant to build websites but rather run javascript on machine. In Express there is no need to repeat the same code over and again, which is the case in Node.js component.
The Express framework has a minimalist structure and is known for its fast speed. It also has many features like plugins and is designed to build robust web applications and APIs.
3. React: Javascript Library for Building User Interfaces
ReactJS is a library originally created by Facebook and later on was made open-source. It is still maintained by Facebook and a community of development companies and individual developers as well.
Main function of React.js is to build UI components that create the user interface of the single page web application. React library can also be used to create views rendered in HTML.
These views are declarative in nature, which means that developers don’t have to manage the effects of changes in the data or view’s state.
React doesn’t rely on the templates to automate the creation of repetitive HTML or document object model(DOM) elements and rather uses javascript to construct conditional or repetitive DOM elements.
The same code can run on server as well as browser with the help of react. React can be called the main component of the stack as it differentiates MERN from MEAN stack which is another popular javascript stack.
MEAN uses Angular.js instead of React.js, which is a front-end web application framework.
4. Node.js: Cross-Platform Javascript Runtime Environment
Node.js is a JavaScript runtime environment. It makes JavaScript on a machine rather than in a browser.
Node.js was initially built for Google Chrome. Then later it was open-sourced by Google in 2008.
This component is built on Chrome’s V8 JavaScript engine. It uses a single threaded model and is highly scalable. It’s designed to build scalable network applications.
It can even execute JavaScript code outside of the browser and has a fast code execution.
Node.js uses its own module system based on CommonJS and doesn’t work with an enclosing HTML page. This assists in putting together multiple JavaScript files.
Overall, MERNSTACK enables the developers to build coherent and scalable web applications.
So, hire a MERNSTACK developer from Offshoreitstaffing if you want one of the highly efficient technology stacks to be used for faster deployment of full-stack web applications.
I am Kritika Sharma, Sales & Marketing Specialist at Offshore IT Staffing.
Being a technophile and marketing enthusiast, I feel exhilarated to work in an IT company.
I have a passion for blogging about technology, food, and nature. I love to play sports and have good skills in Table Tennis. I like to explore the beauty of nature and meld it into words.





